Arrow Employee Intranet
Redefined the employee experience with a global search, custom card-based home, and updated navigation for tools and content.
Responsibilities included:
- UX Design
- Prototyping
- Usability Testing
The Problem
Employees cannot find what they wanted on the company intranet – not in search, within the navigation, or even on the page itself.
Employees cannot find what they wanted on the company intranet – not in search, within the navigation, or even on the page itself. To accomplish any daily administrative tasks, each employee kept a curated collection of bookmarks that they saved over the years. When they finally reached the right page their gut-reaction was to save the link first. Our employees had given the intranet a negative 47 Net Promoter Score, which is typically on a scale of positive 1 – 100.
When employees cannot quickly complete those easy administrative tasks, we’re taking valuable time away from their actual work. We wanted to reduce this wasted time so that they can help the company forward meeting goals.
“Every time I use the intranet I feel like I’m blazing a new trail.”
Process
My process was based on synthesizing research results, applying personas during ideation, usability testing with employees, and repeat.
The intranet redesign project passed hands from internal teams to outside consulting firms many times until it landed on our team’s plate as three new hires in 2014. This project came with the baggage of brainstorming work done before with folders full of research, concepts, and design guidelines. We spent a couple days pouring through all the content, mapping out the history of changeovers, and instead we ended up focusing our efforts on the employees’ feedback sessions to get to the heart of the issue. To make sense of the employee research data we used the rose, bud, thorn method to group the results and from there we prioritized these major thorns (problems):
Search doesn’t bring up anything useful
Links lead to more links where someone might have to open 7 tabs to edit their benefits
Navigation grouping is confusing and overlaps
Helpful tools are hidden deep in the navigation structure
The 4 major personas: Nathan Newhire, Marcy Manager, Tanuj Traveler, and Stanley Senior were used throughout to guide design decisions.
I used a series of paper prototypes, PowerPoint mockups, and interactive Axure prototypes to develop ideas for the problems on our Rose Bud Thorn board. To keep the intranet design cohesive even though we split up the work, we held peer review sessions and manager review sessions. When we were ready to test out concepts we called upon volunteers from the Employee Digital Workplace group. From facilitating those in-person and remote sessions any new feedback gathered was then later prioritized as a group.
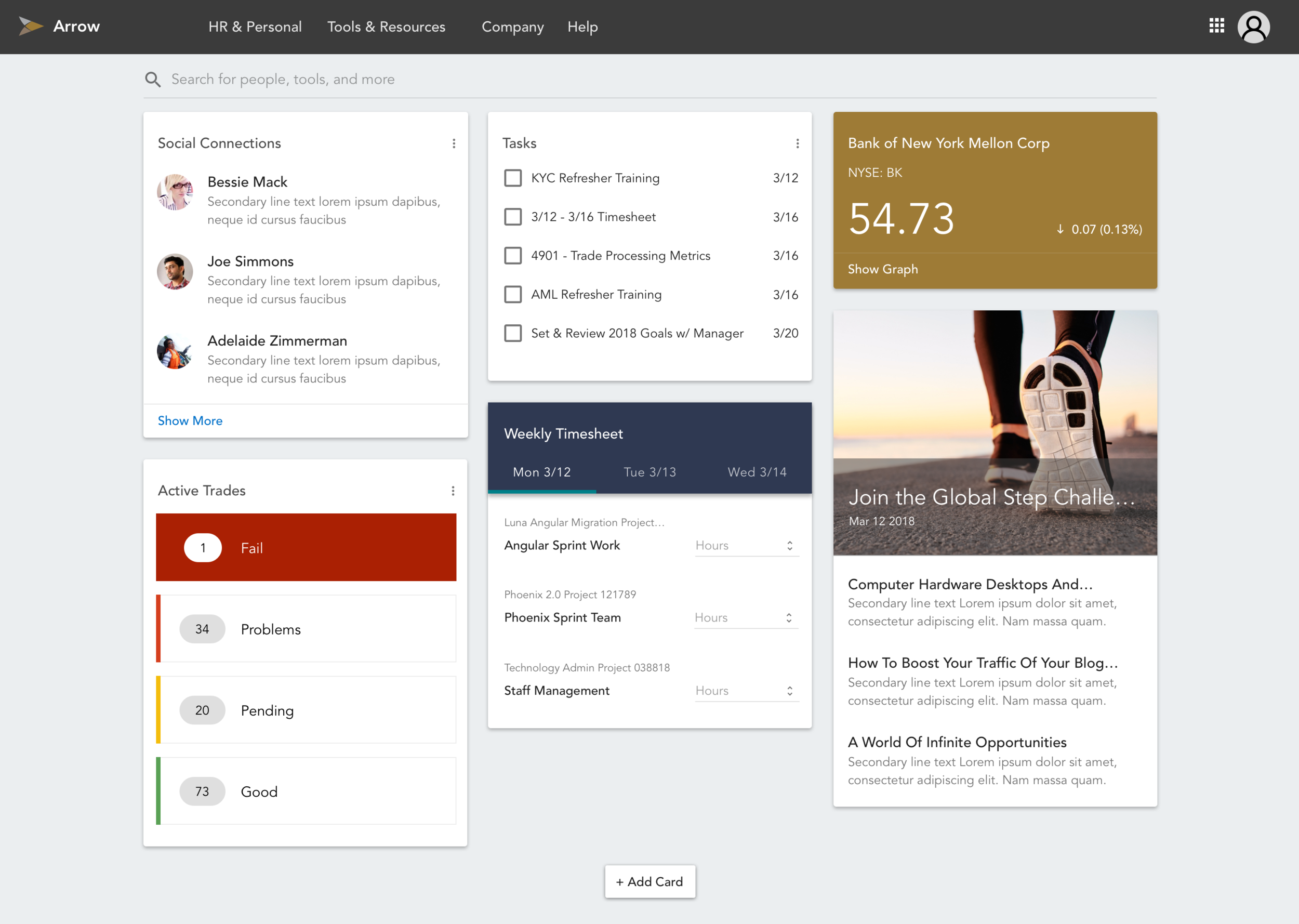
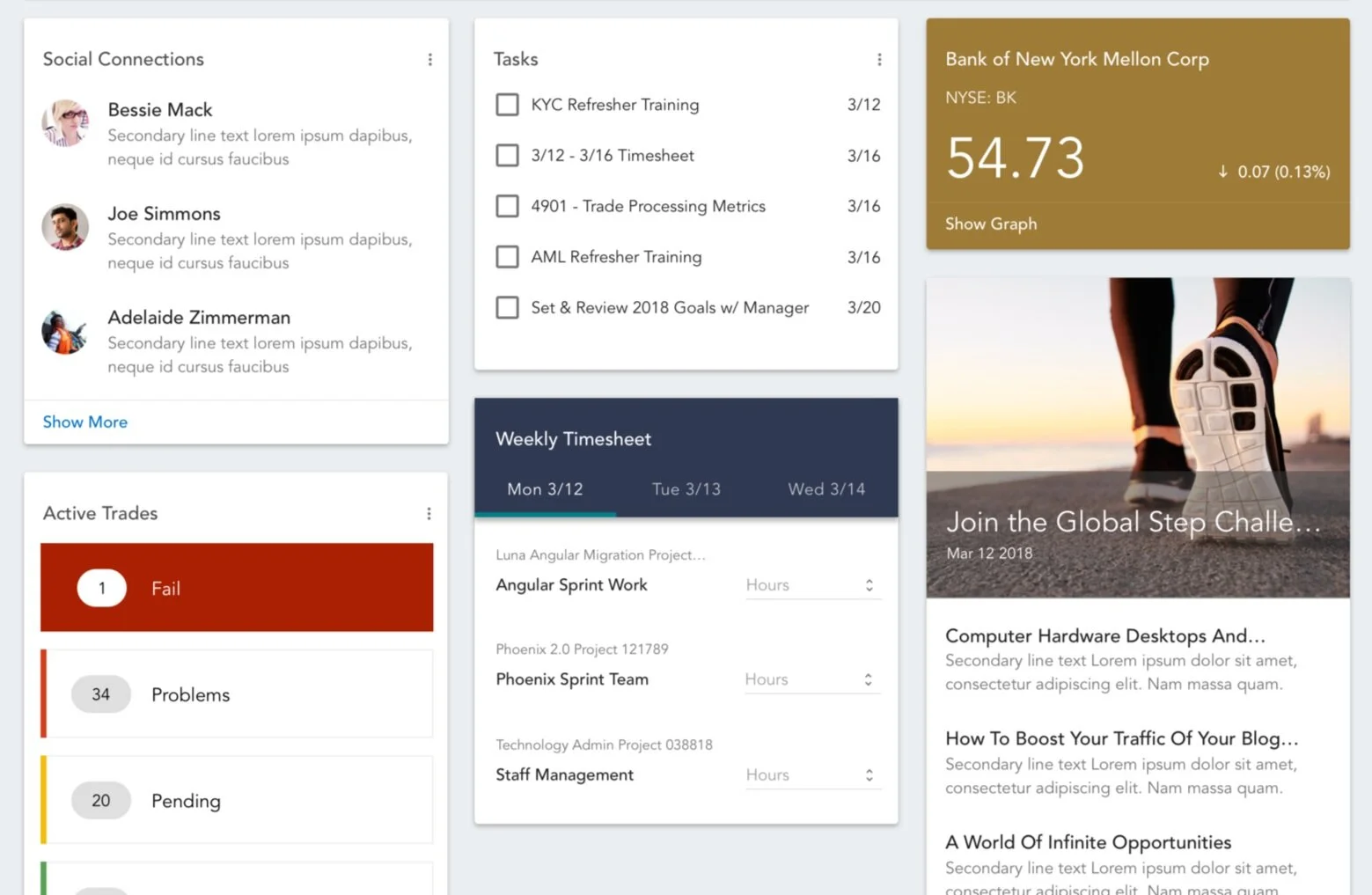
Solution
A “before and after”of the intranet redesign that focuses on search, information transparency, and access to helpful tools.
Personalized card-based home page
Apps
No need to hoard bookmarks when apps important to you are available through the App Tray. Search and favorites the ones you use.
Mobile Support
Catch up on items you missed while you're waiting for the train. Maybe even take your AML Refresher course before the due date.
Results
Nov 2016 – Net Promoter Score increased from -47 to 22
July 2017 – Rolled out new intranet to the technology department of 13,000 employees
April 2018 – Introducing the new one to all 50,000 employees and retiring the old intranet
Lessons Learned
Continue to get stakeholder buy-in. It is key to getting support and sharing the vision for a product that will impact all employees.
Use the networks you have. We leveraged the Employee Digital Workplace group’s distribution list to find volunteers for usability testing since it was already well-established.
Ensure there's a rollout plan (communications, demos, training, etc) so that employees transition through the change with a positive experience
Next Steps
Integrate with the content management system so previous webmasters can update content for each department
Modularize the development process for creating new cards for the home dashboard
Add search facets and pull results from more sources
Create a help center for tech, HR, and general topics.